Taskade ist einer der modernsten und schönsten Aufgabenmanager. Er ist funktional, sieht toll aus, lädt schnell und hat obendrein Standardvorlagen. Die Praxis zeigt jedoch, dass sich selbst hinter den schönsten Oberflächen kleinere UI-Fehler verbergen können.
#1. Kein Hover-Status bei einigen Schaltflächen
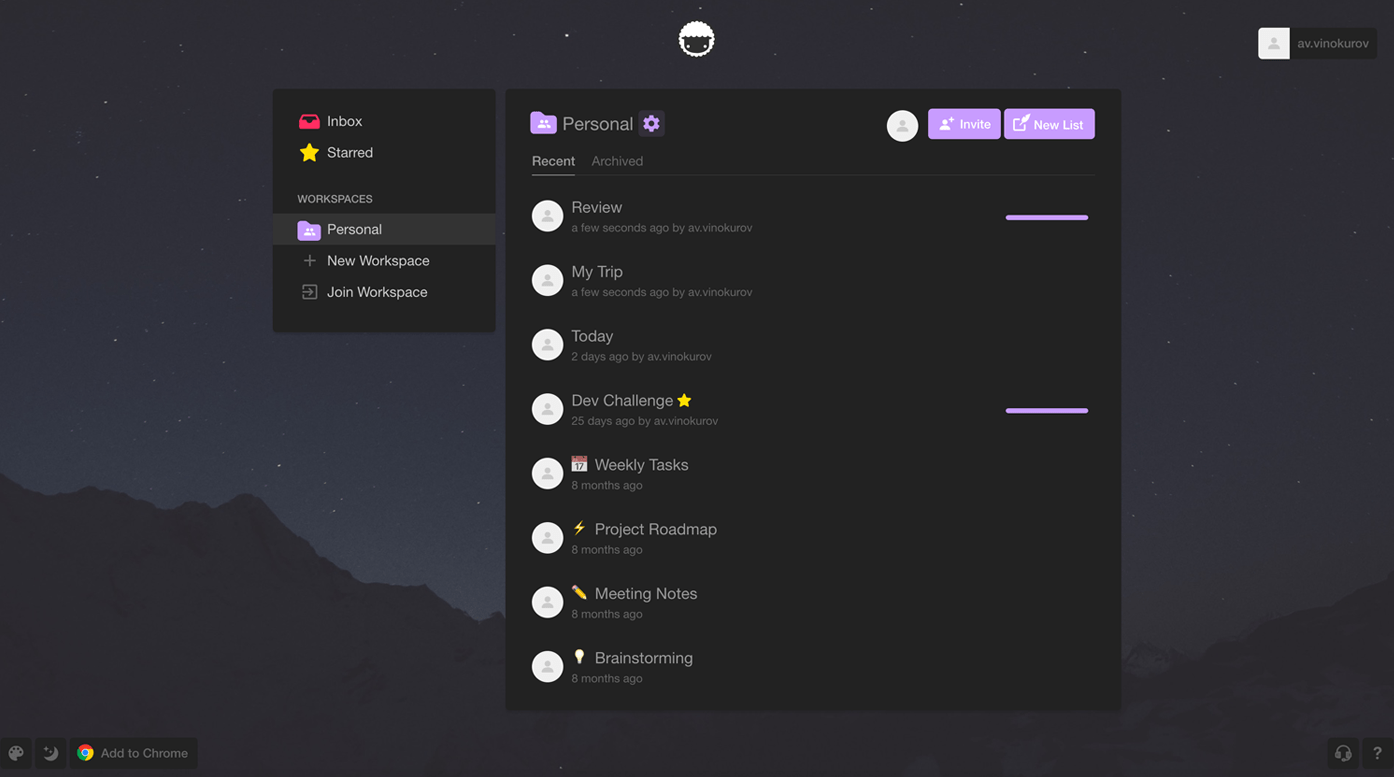
UI-Fehler
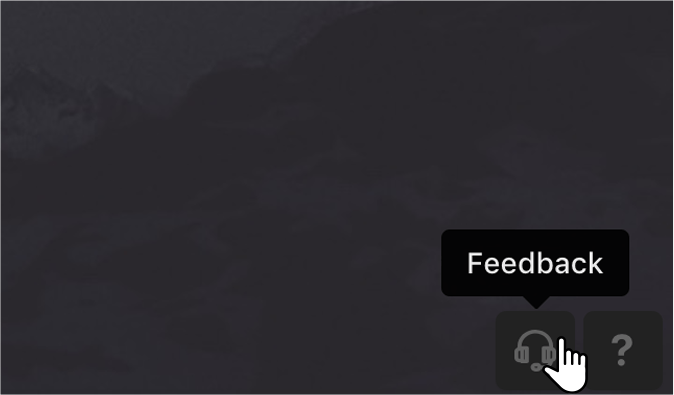
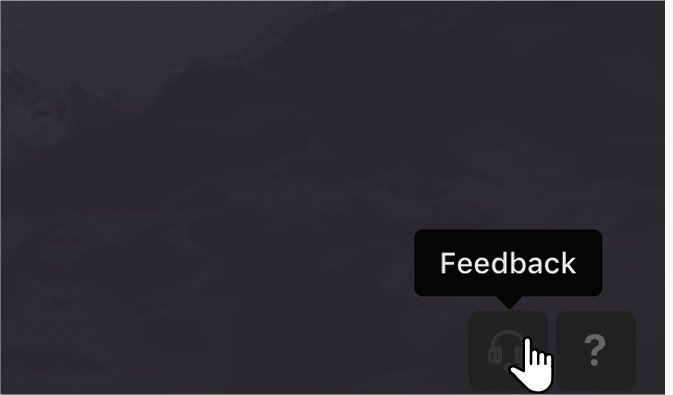
Jedes aktive Element der Weboberfläche sollte sein Aussehen ändern, wenn Sie den Mauszeiger darüber bewegen. In der Taskade-Fußzeile gibt es 5 identische Schaltflächen: 3 auf der linken und 2 auf der rechten Seite. Hover funktioniert perfekt mit den Schaltflächen auf der linken Seite, aber die Schaltflächen auf der rechten Seite ändern ihre Farbe nicht, wenn man mit dem Mauszeiger darüber fährt.


Schweregradgeringfügig
#2. Falsche Ausrichtung von Symbolen in Schaltflächen
UI-Fehler
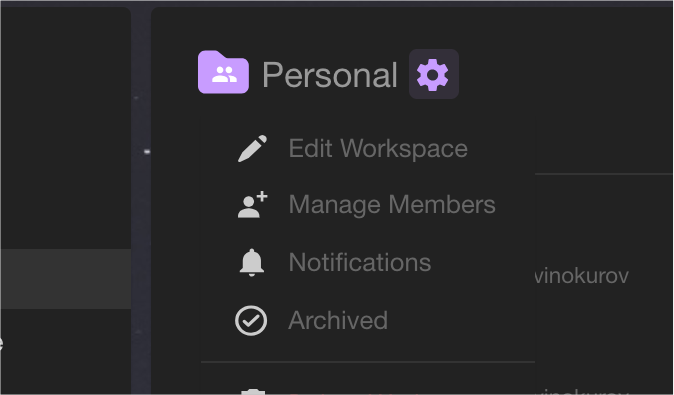
Die Symbole in den Schaltflächen sollten nicht nur horizontal, sondern auch vertikal ausgerichtet sein. Das Symbol für die Einstellungen ist eines der Symbole, bei denen diese Regel nicht perfekt angewendet wird. Dies wird besonders deutlich, wenn man mit dem Mauszeiger über das Zahnradsymbol fährt. Es beginnt sich innerhalb der Schaltfläche zu bewegen.
Aktuelles Aussehen
ProoflinkSchweregradgeringfügig
https://material.io/design/iconography/product-icons.html#grid-keyline-shapes
#3. Dropdowns sind nicht hervorgehoben
UI-Fehler
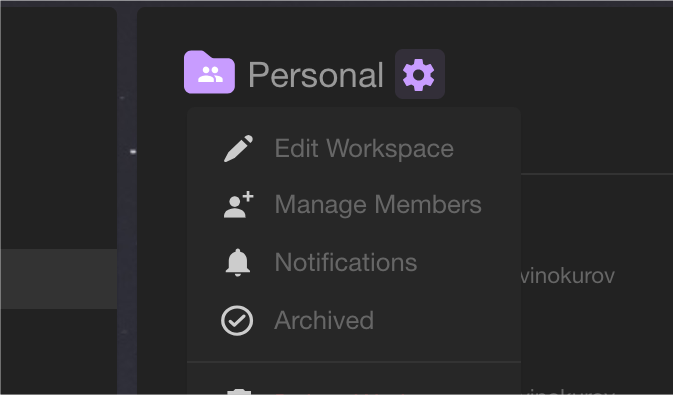
Dropdowns und Dialogfenster sollten sich farblich vom Hintergrund abheben oder einen auffälligen Schatten haben, der die Aufmerksamkeit des Benutzers auf das angezeigte Objekt lenkt. Wenn man auf die Schaltfläche „Einstellungen“ klickt, kann man im Gegensatz zu anderen ähnlichen Schaltflächen im schwarzen Thema eine offensichtliche Verschmelzung des Dropdowns mit dem Hintergrund sehen, die behoben werden sollte. Es wäre angebracht, die Farbe des Dropdowns zu ändern, z.B. in #272727, dann würde es so aussehen:


ProoflinkSchweregradgeringfügig
https://slickplan.com/blog/dropdown-menus-best-use-cases
#4. Heterogenes Verhalten der Elemente in der Seitenleiste
UI-Fehler
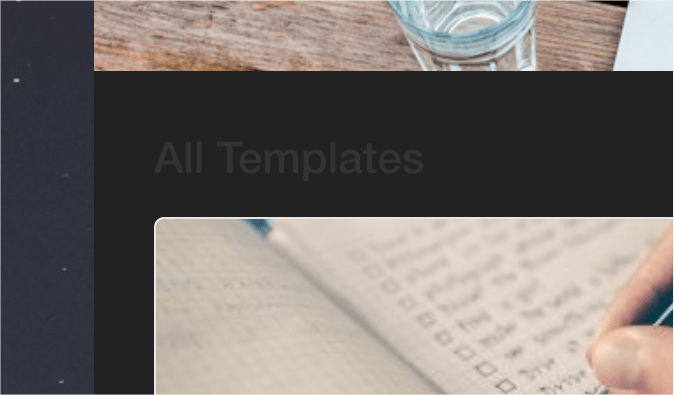
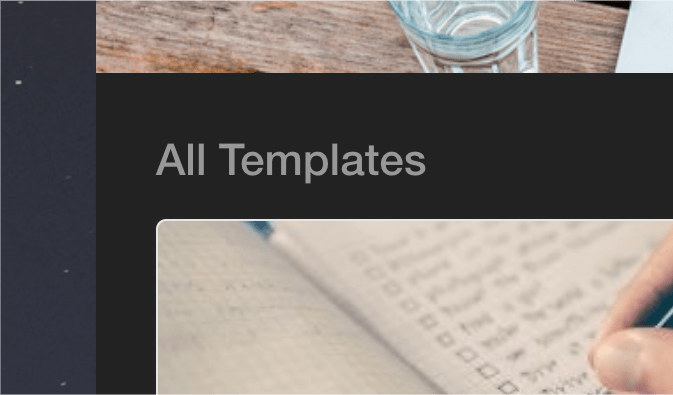
Die Links auf der linken Seite der Downloads-Seite https://www.taskade.com/downloads sind inkonsistent. Wenn man z.B. auf den Abschnitt Vorlagen klickt, ändert sich die gesamte linke Seite, ohne dass es dafür einen praktischen Grund gibt. In diesem Fall könnten wir das Seitenpanel unverändert lassen. Und wenn man zu einer bestimmten Vorlage wechselt, würde der Link „Vorlagen“ immer noch zu „Alle Vorlagen“ führen.
Aktuelles Aussehen
Schweregradgeringfügig
#5. Unterschiede im Farbstil
UI-Fehler
Einige Überschriften passen nicht zum allgemeinen Stil des dunklen Themas. Sehen wir uns diese wenigen Beispiele an:


ProoflinkSchweregradgeringfügig
#6. Offensichtliche Nichtverfügbarkeit bestimmter Funktionen
UI-Fehler
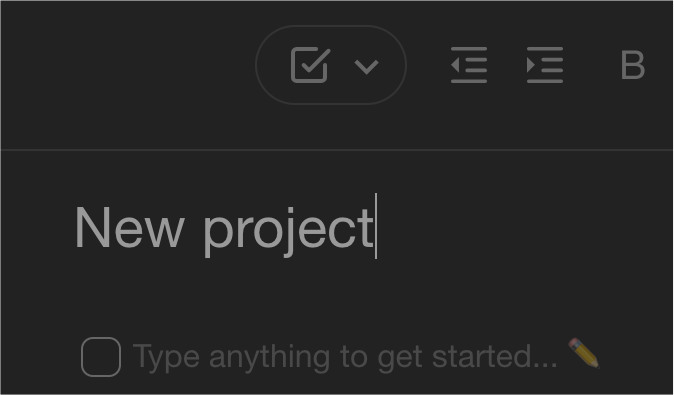
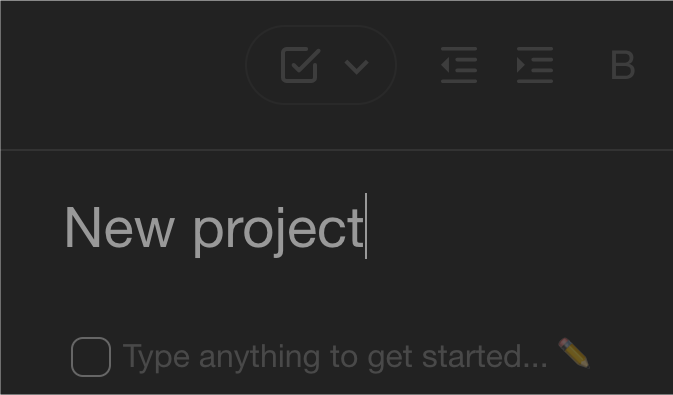
Im Bearbeitungsmodus der Kopfzeile der Aufgabenliste sind die oben genannten Funktionen wie Format ändern, Farbe ändern usw. nicht verfügbar, was sich aber nicht auf der Oberfläche widerspiegelt. In diesem Fall müssen die Funktionen entweder stummgeschaltet werden, wenn der Fokus auf die Bearbeitung des Titels gelegt wird, damit der Benutzer nicht den Wunsch hat, sie zu drücken, oder sie müssen vollständig ausgeblendet werden, da diese Schaltflächen in diesem Moment nicht verwendet werden können.


ProoflinkSchweregradgeringfügig
Taskade ist einer der bequemsten Dienste zur Verwaltung von Aufgaben. Die einfache Nutzung sowohl für persönliche Zwecke als auch für die Arbeit mit mehreren Nutzern und eine attraktive Oberfläche mit zwei Grundthemen – hell und dunkel – machen diesen SaaS-Dienst zu einem der bequemsten für die tägliche Arbeit. Geringfügige Fehler in der Benutzeroberfläche, auf die ich bei der Analyse dieses Dienstes gestoßen bin, wirken sich nicht auf die Leistung und Funktionalität aus, sondern stellen nur kleine Mängel im Frontend dar, die leicht behoben werden können.

Alexander, Designer
Über Redwerk
Wir sind ein Offshore-Softwareproduktentwicklungsunternehmen das die gesamte Bandbreite an Lösungen für die Branchen E-Commerce, Geschäftsautomatisierung, E-Health, Medien & Unterhaltung, E-Government, Spieleentwicklung, Startups & Innovation liefert. Redwerk bietet auch UI/UX-Design und Entwicklungsdienstleistungen auf höchstem Niveau zu erschwinglichen Kosten. Bei Redwerk wissen wir, dass eine gute Idee, die mit einem leistungsstarken Backend veröffentlicht wird, auch in einem guten Frontend dargestellt werden soll.



Kommentare des Redwerk-Teams